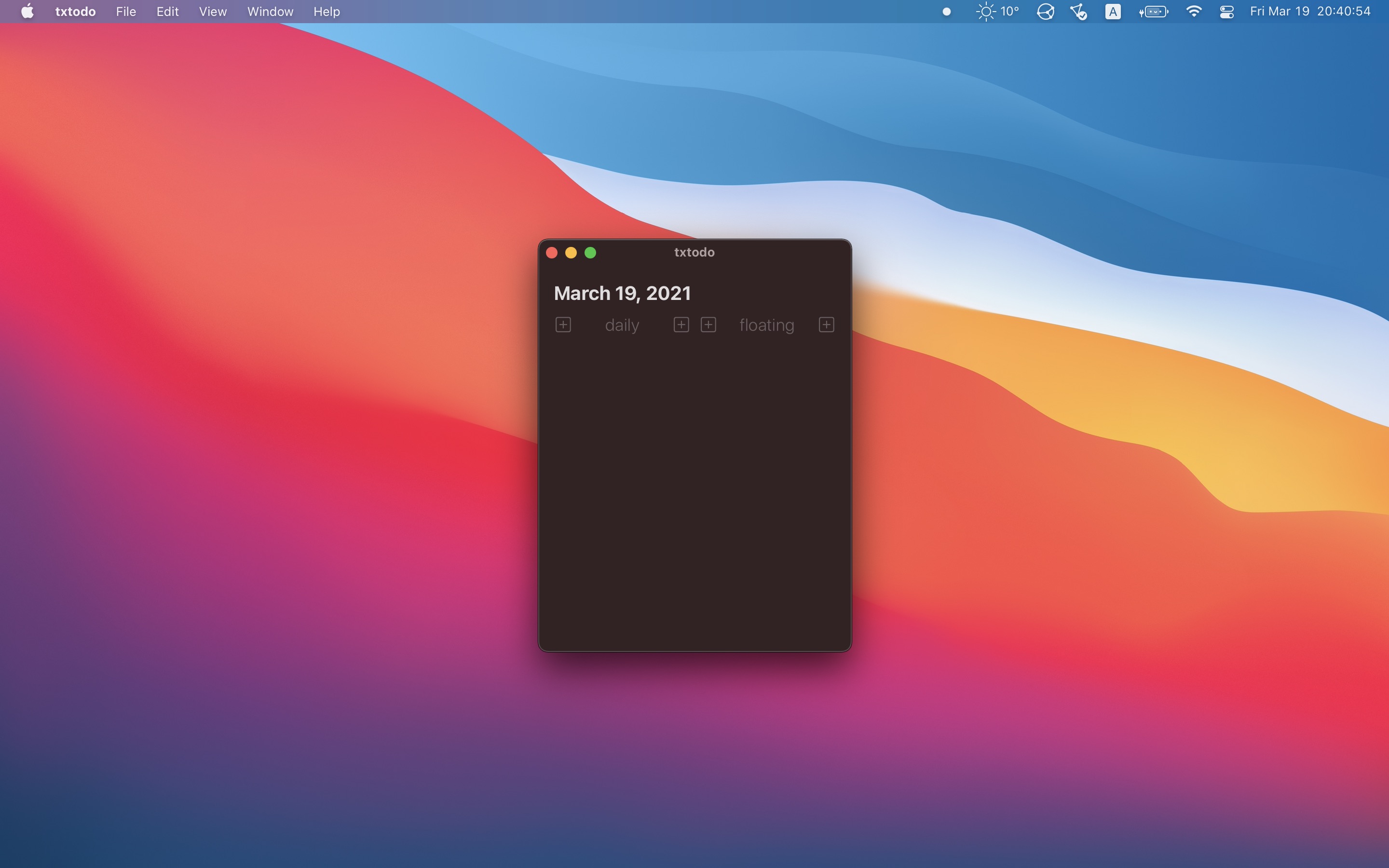
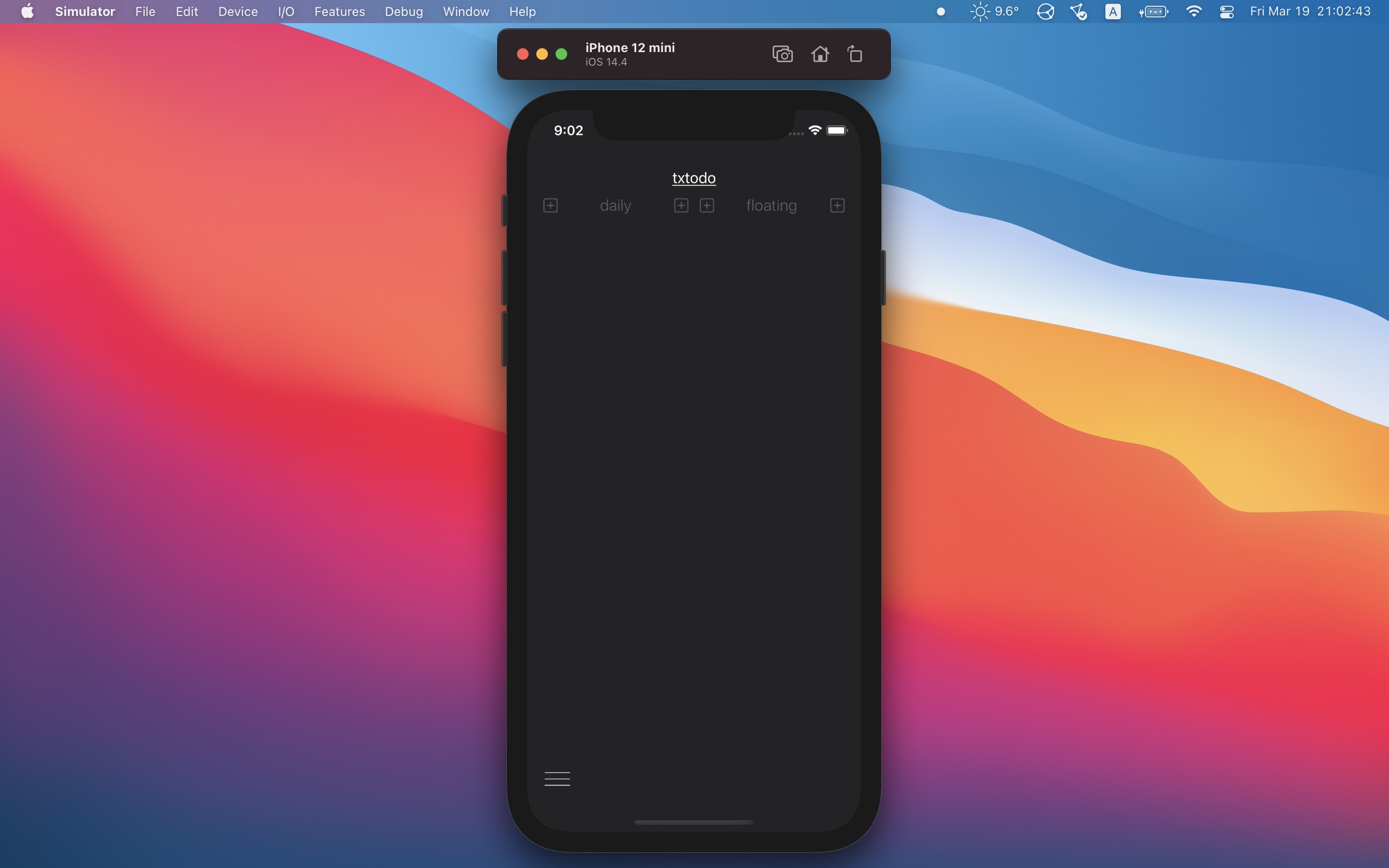
txtodo is a minimalist open-source todo list app inspired by Jeff Huang’s One File to Rule Them All and Mac-assed Mac apps like IINA, Sketch, and Safari. It’s available for download on iOS and macOS via the App Store.

txtodo lists your immediate, short-term tasks to help you get things done without overthinking it. At midnight, all tasks are discarded so you can start fresh tomorrow. You can also create up to three long-term tasks that “float” with you from day-to-day.
On 15 February 2020, I deleted my account with Trello. A solo developer, I know my projects inside and out. I know what features need work, and which graphics need a refresh. I don’t need a massive crudware suite to keep track of every little move. I need something small.

A dead-simple UX and midnight expiration date prevents the overwhelming buildup of tasks we delay over and over again, and helps you deal only with tasks you can get done that day.
Download the app on the App Store, and explore the source code on my forge.